App development can be a time-consuming and complex process, but you must start with the basics. Once you’ve met your app development team and project coordinators and identified the key goals of your app, you should document the intended functionality of the software and prioritise them using MoSCoW, and then move on to your app’s architecture and wireframe. Creating a graphical representation of the system and establishing a template structure can give you a comprehensive look at the user journeys and in-app interactions, bringing your app to life before getting started. Here’s what you need to know.
Why wireframing is so important
One of the most important reasons for wireframing your app is to determine its functionality and improve communication between your team and your developer. It allows you to see the ‘naked body’ of the app and ensures you have communicated your vision to your developer. Because app development can be expensive and take several months, developing a blueprint of your app ensures everybody is on the same page before development begins.
It’s important to see that wireframes are very different from mockups and prototypes, primarily because of their fidelity and level of detail. Wireframes are typically low-fi and come first in the design process, helping you communicate your ideas without worrying about the final aesthetics. On the other hand, mockups can be seen as a more detailed wireframe, a static look at the user interface, introducing colours, graphics, typography and iconography to the app. Each has its place in the app development process, but kicking off with an app wireframe makes sense in most cases. Finally, a prototype should behave like the actual product. You can use a prototype to test for potential problems before full development begins.
Think about user flow
Before you start building your wireframe, define your target user’s flow. Create diagrams to show the user flow, and remember that it may not always be linear if users can make decisions. Keep flows straightforward, and collect feedback from stakeholders. Think about the steps users can take to complete tasks – you’ll see how many screens you want to include in your app.
Visualise core elements
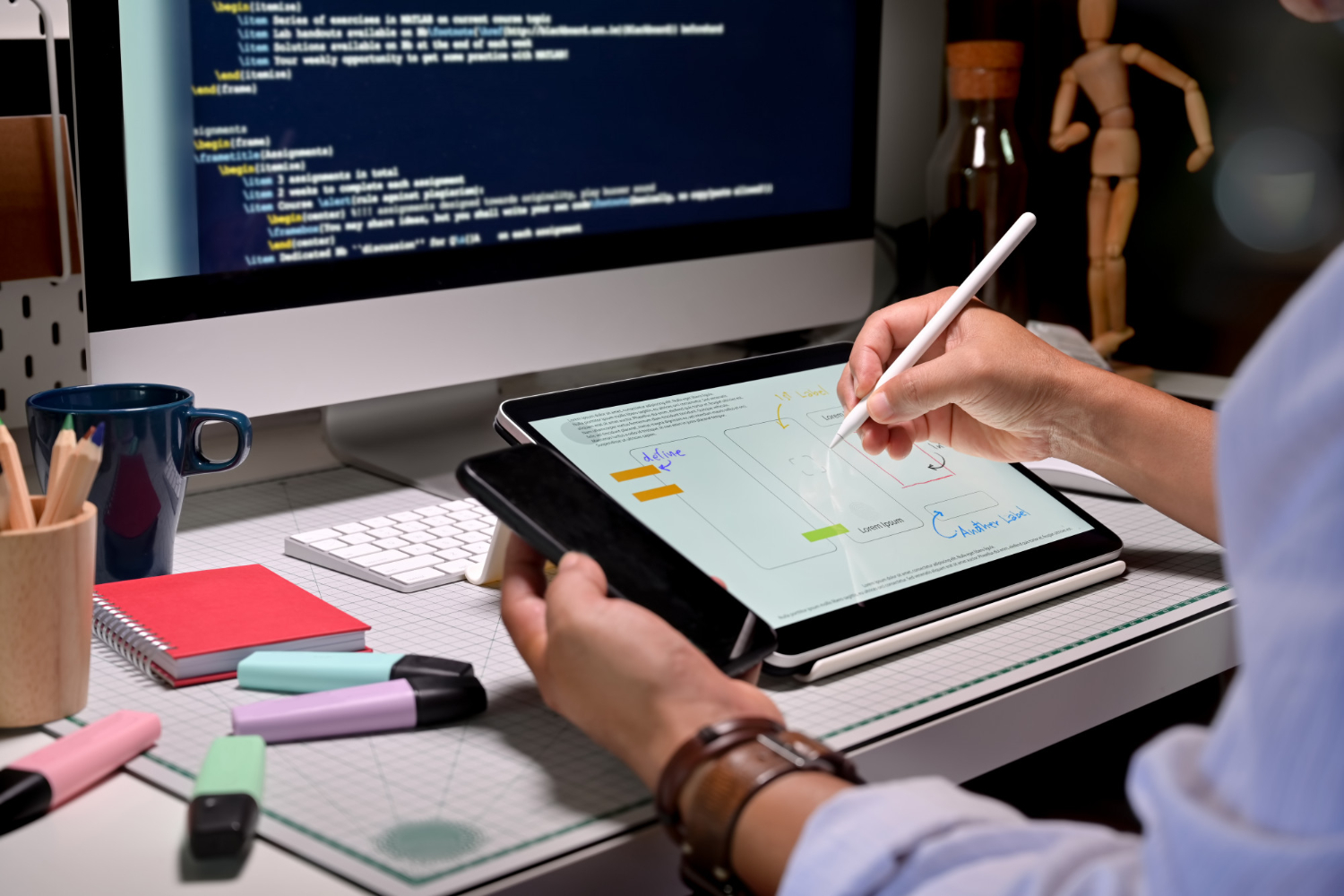
Remember that your wireframe doesn’t have to look the part. Start with a basic outline and refine it from there. Most developers sketch the main stages on a piece of paper or use Illustrator, which covers entry points, user journeys, and final interactions. Drawing this interaction allows you to review every user action simply and efficiently, visualising the user flow. Some experts suggest avoiding using digital design tools and keeping it pen and paper. You can be more flexible and creative, quickly making changes and adjustments.
Once you’re happy with your sketches, bring them to life on the screen. Use a template to determine screen size so you can adequately optimise space on each screen and have more structure over your design. Remember that screen sizes differ on smartphones: when developing for iOS, build for the iPhone SE, which has the smallest screen size. It’s easier to scale up an app’s interfaces than try to squash them down once you’re happy with a design.
Boxes can be used when wireframing your app to set a visual hierarchy system. Content isn’t essential – the wireframe helps you determine how content should be presented. When developing your wireframe, you should also consider familiarity and embracing common design patterns across Android and iOS. Familiar UX will make users feel more comfortable using your software.
Move onto content
Once you’ve defined the structure of your app, consider adding your copy. Only so much dummy text can be used – content placeholders are great, but you’ll want to see how your app will look before you move on to the prototyping and development stage. Indeed, Lorem Ipsum text won’t give you a natural feel for how your app will look aesthetically or from a technical point of view. You might decide to tweak your layout or remove entire content blocks to aid design – nailing this early can save you lots of time in the long run.
Connect the dots
Though wireframing is about individual app screens, connecting the dots is vital to help your development team understand how the app will function. Consider assigning reference numbers to each pane or use arrows to determine what happens at each journey step. Think about UX flows – what happens when users click the X button or type the Y command? Reviewing this at the wireframing stage can also expose navigational gaps.
Test your wireframe
Once you’ve created and refined your wireframe, it’s worth testing the design decisions to ensure each achieves its purpose. It’s typical for designs only to be tested once they hit the prototype stage, but reviewing and testing the wireframe can allow you to review the design flow from an earlier stage and iron out kinks. Several wireframing tools can link to your wireframes and enable users to test how screens interact with one another. Once satisfied, you can move onto the prototyping stage, adding more definition and detail to your wireframes and creating a realistic, high-fidelity app design.
Wireframing your app offers many benefits. If you’re looking for support, contact the mobile app development team at Zudu – call us on 01382 690080 to get started.